2 Trimester Feedback
We used Night at the Museum in order to gain a lot of info into what people want with our project, how people want to use our application, and gathered some test data that we can use in future projects. Crowd sourcing is a huge part of our project, so its very good we used this opportunity to get people to create data.
Aside from just collecting data by asking people, we collected a lot feedback through our curated feedback form that I plan to send to a lot more than 7 people in order to gather more feeback over break. However, here are the specs, sourced from the google form:
Scale-Based Questions
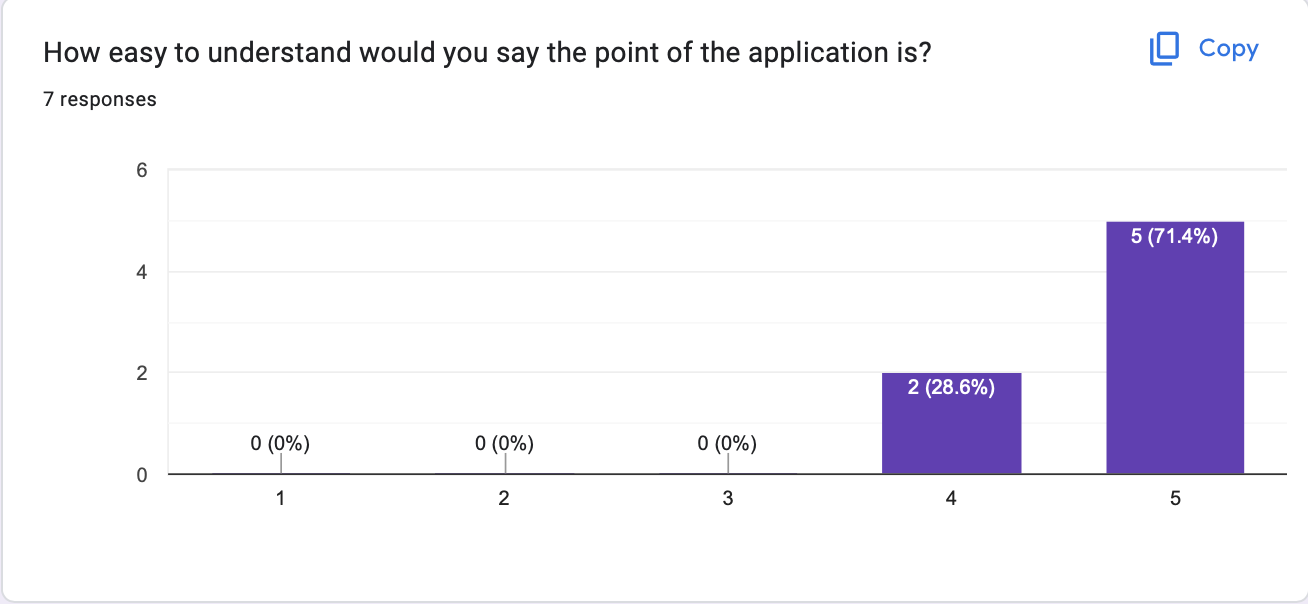
Ease of Use (average 4.7):

This graph shows that our project is intuitive and very easy to understand. Obviously, we’d like this to average out to be 5, since everyone understanding what our project is immediately would be great. Regardless, this is still a good starting point and we can definitely improve from here
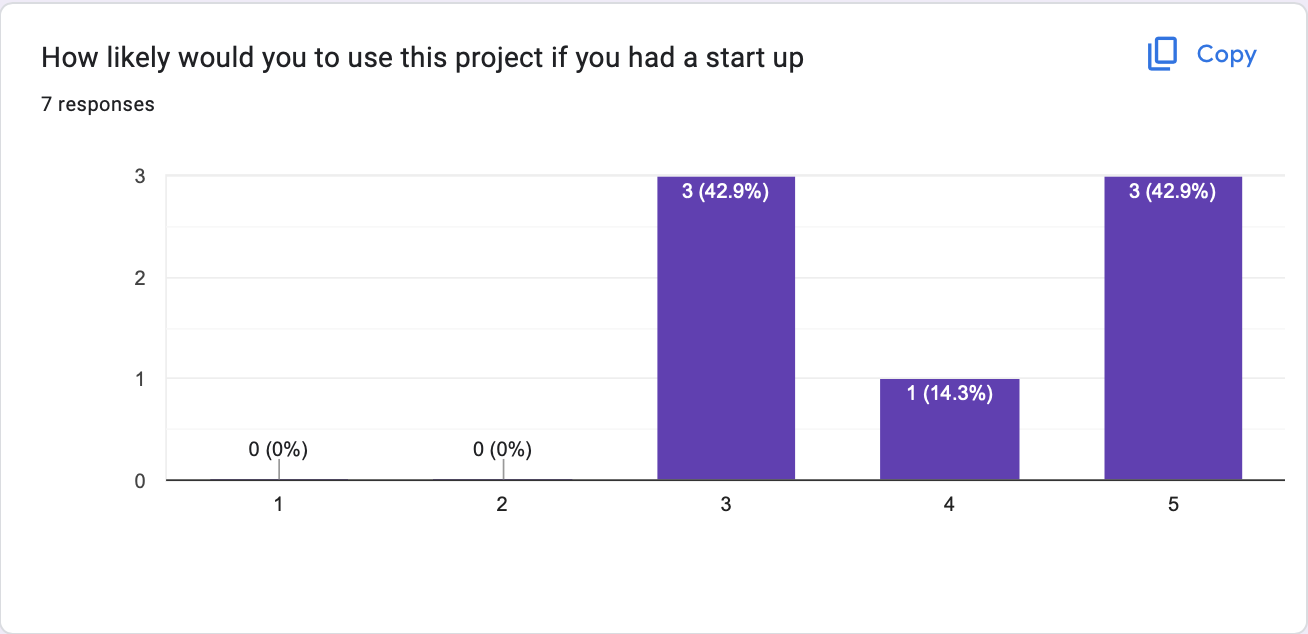
Likeliness (average 4):

Likeliness to use is a great factor to test the waters and see if our business is actually applicable on the market. It overall is a great metric to see how appealing our project is over all. That being said, this is our lowest of the three scaled question. We plan to make this a more alluring product, and are looking as a group into ways to make sure our project is alluring to high schoolers, our primary consumers.
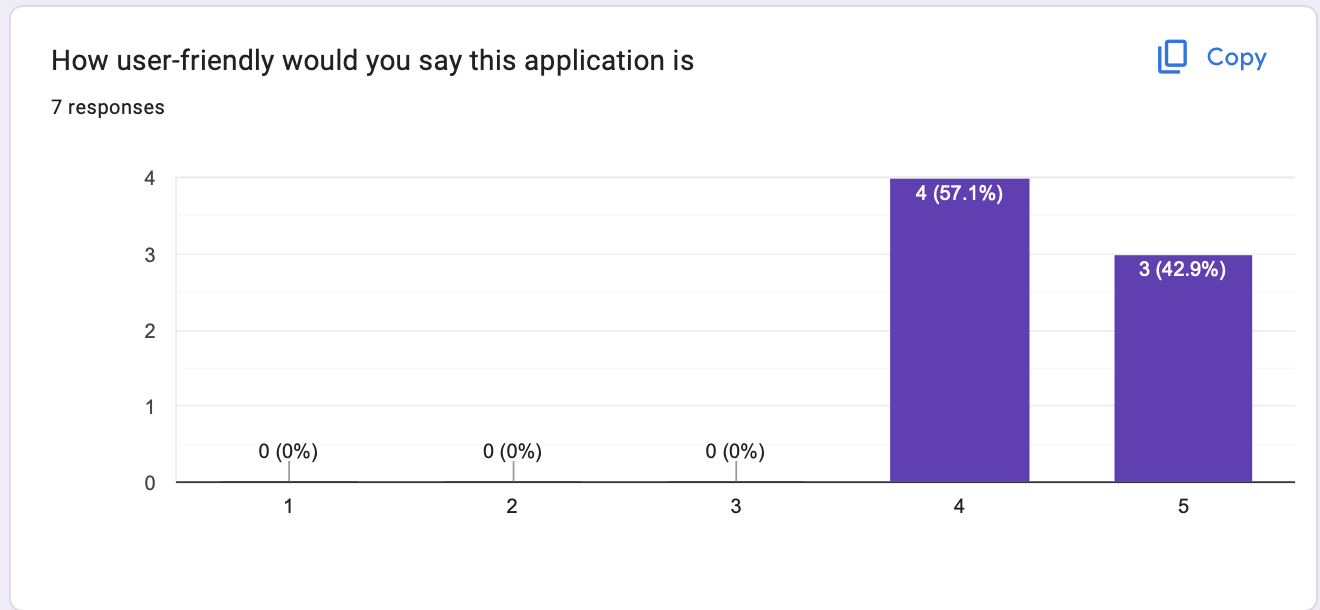
User Friendliness (average: 4.4):

This question checks whether our user friendliness and how at a first look our user sees how they’d like to use our product. This is a good measure of whether people really find our product easy to use, and starting out with a 4.4 is actually very cool and generally well liked! That’s very good, because we plan to commit ot this frontend idea, and if it weren’t it wouldn’t be the best.
Sentiment Analysis of FRQs
We asked three FRQs, and did a general sentiment analysis on each (using GPT 3.5)
1. What would you add to the project if you could?
For the actual meat of the question, a lot of people considered adding a groups feature (which we had already planned to do, which is really cool) or the current stock price (something we are also thinking of adding but is a stretch goal). Thus, we are seeing generally the same wavelength between us and our audience. While it is unfortunate we could not get any new ideas, it is good that we can effectively predict what our audience wants.
Sentiment: generally positive, with some suggestions/concerns
2. How does the investment page look? How easy is its functionality to understand
Overall, people really liked the investment page and its functionality. it seemed easy to understand, especially relative to the rest of the project. People commented on its ease of understanding and that it isn’t overcrowded, which is a great buff.
Sentiment: Very positive
3. What is your general feedback about the project? Please be brutally honest
People generally liked the project, commenting on how they could see it grow and actually do a lot for high schoolers. It was very simplistic, which people liked. However, noting its simplicity, I felt that this means we have room to add a lot more, including more in-depth company management, promotion, etc.
Sentiment: Very positive
What we Plan to Add
- Company management page, allowing for people to be fired, promoted, etc.
- Company join page fully completed, without fail. Ensure that relational stuff works
- User pages should also be completed. Its currently being prototyped, and then finished.
- Backend admin panel freshen - make sure that we finish everything we need to add to the admin panel, including but not limited to companies sorting, people sorting, and authenticating everything
- Just fixing some of the UI and home page to be easier to understand
Me and My team
My team I feel did a great job even though a majority of people had already left by the time of our shift. We got to talking throughout the night with parents and kids alike, sharing our project and collecting feedback. I led in with the original pitch, talking about the point of our project, Paaras talked about the frontend and the UI, and if they were a tech-y, Tanay talked about the backend. Since Paaras was doing the demo, Tanay and I were on standby talking to newer people and just introducing them to our project.

I also got to talk to some CSP kids and offer them some advice from what I knew. I got to let them know about how to talk to people who come to N@TM, in order to get stuff that they want, such as internships or jobs.

As a team, some glows were
- talking well to people
- getting people interesting in our project
- Talking both technical and not technical depending on people
- Collecting and quantifying feedback
As a team, some grows were
- being more professional
- being a bit more productive in order to have more to show
- having remembered the script before hand
What I was impressed by
In CS
In CS, I saw a lot of cool projects I was really interested in:
- Rachit, Tanisha, and Luna’s Pokemon-like This was a really cool game that implemented a lot of different aspects of both CS and pokemon. Its a lot like prodigy.
- Hanlun’s group and baking This was a really cool CS project where you chose a bunch of different ingredients and make something. I really liked the selection that would be shown in the project
- Ryan, Shreya, Mirza, and Tirth’s Corn project Ryan’s group was a cool corn project related to agriculture, but a game that allowed people to create corn and grow it and store the points. I really liked the novel game idea.
Not in CS
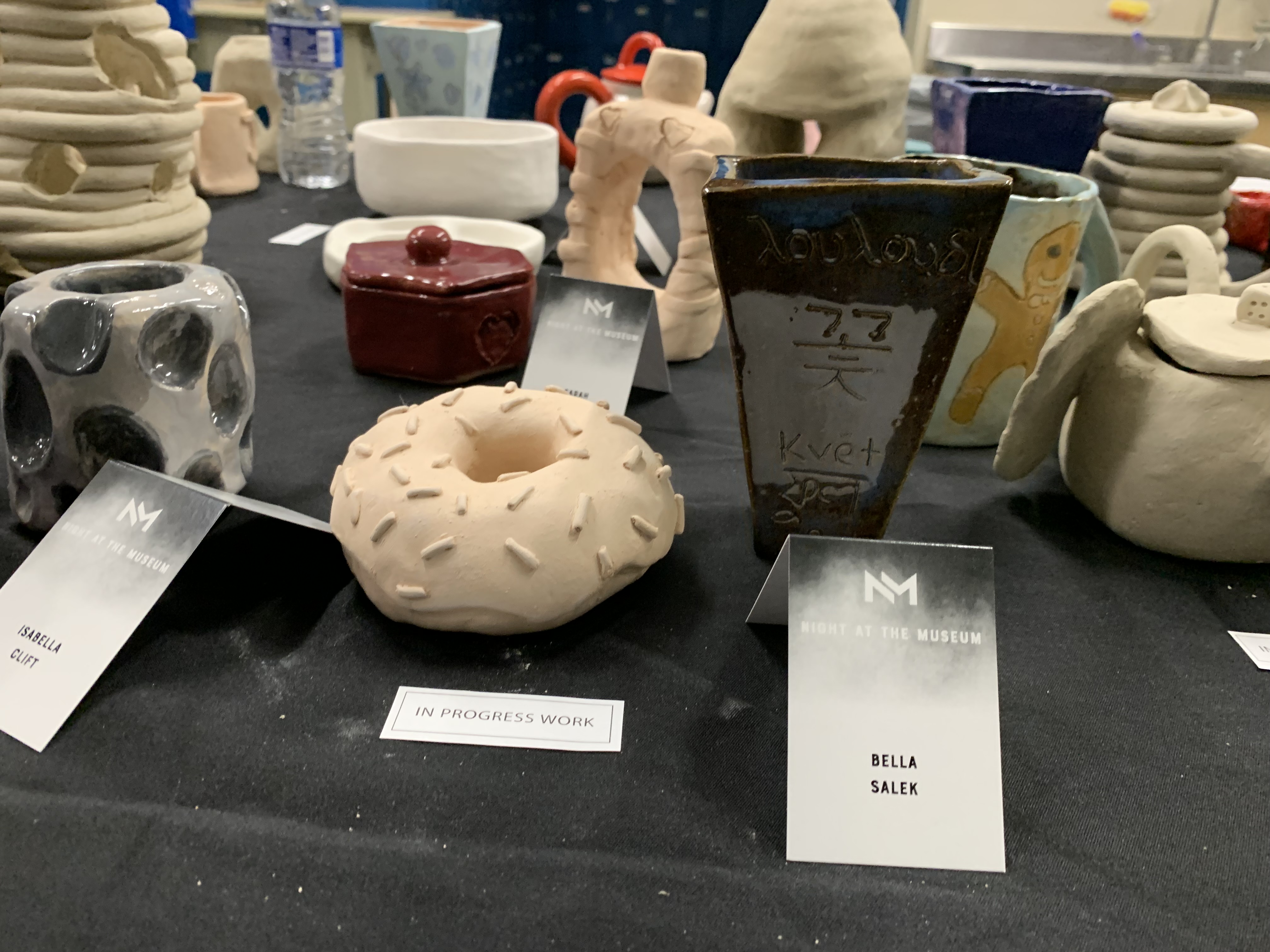
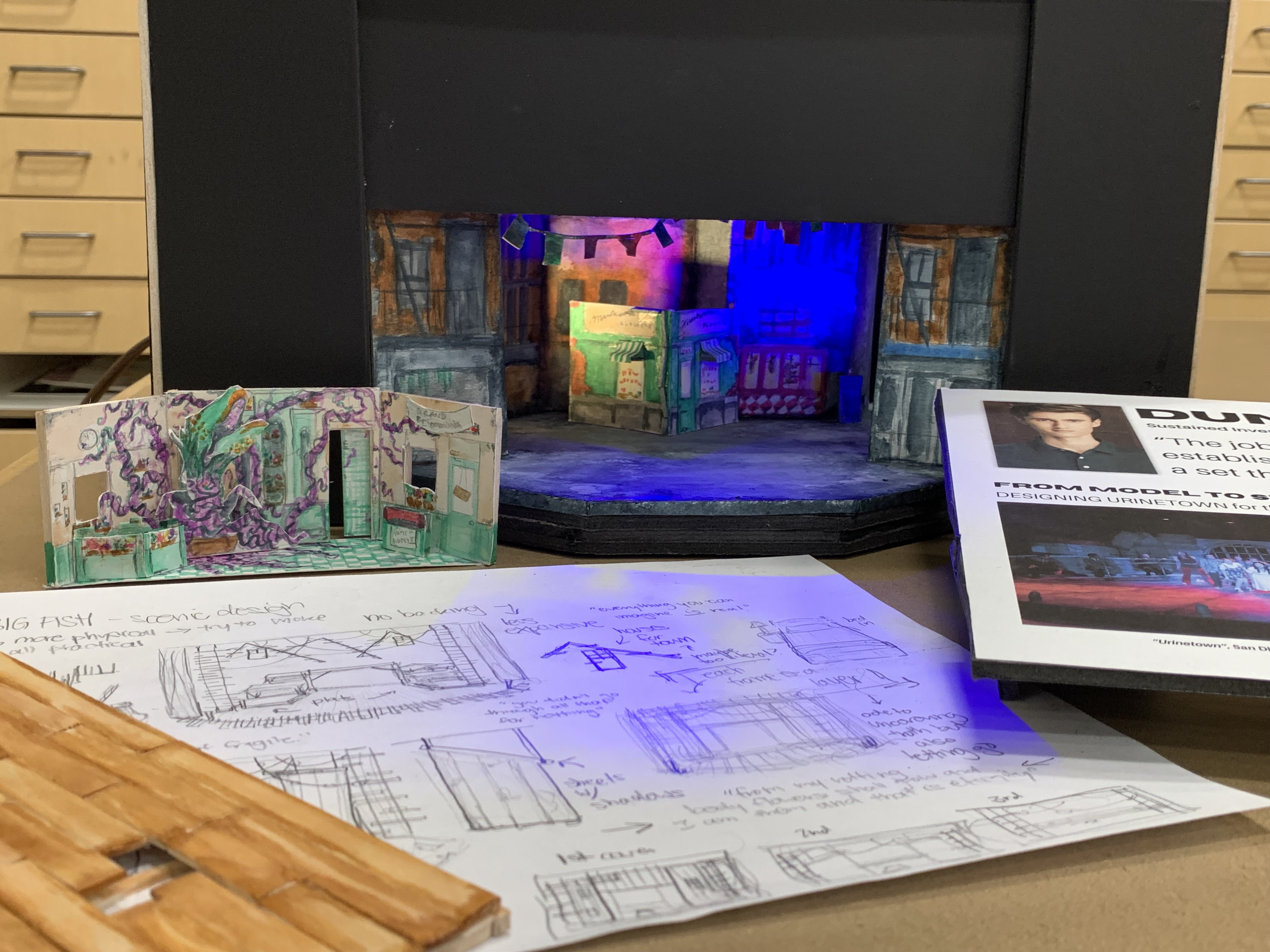
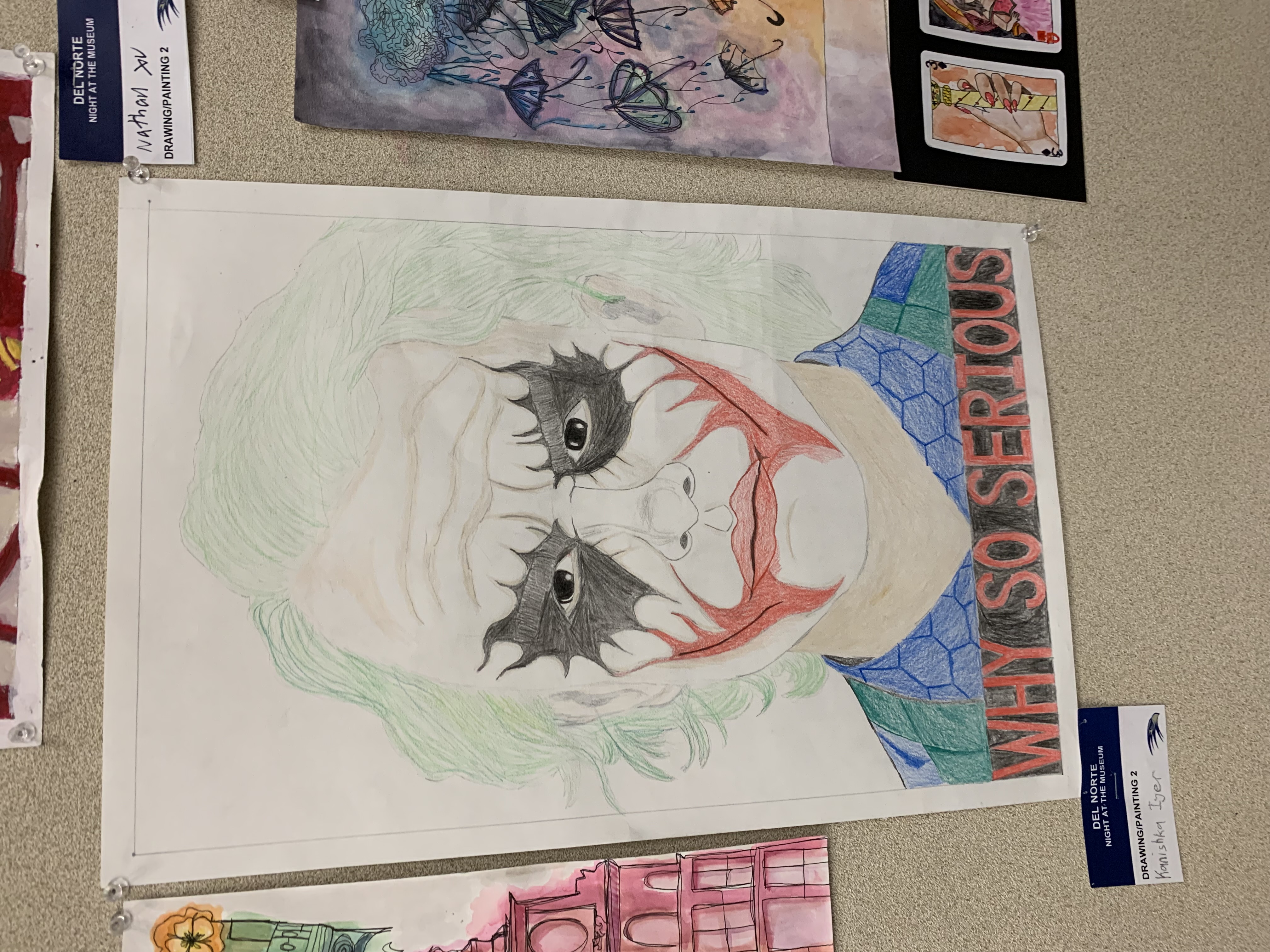
There were a lot of cool pieces, and I’d say the best ones were in ceramics and studio art. Below are some of the pieces that interested me.